Macam-Macam Semantic Tags pada HTML 5

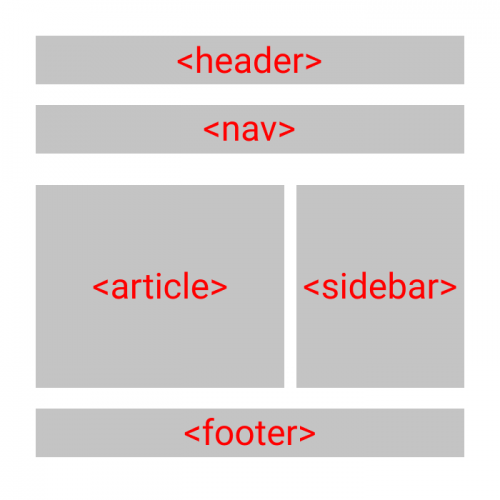
Semantic tags mendefinisikan dengan jelas fungsi / makna penggunaan suatu tags, semantic tags dapat memudahkan developer dan browser memahami konten. Misalnya <article> untuk memberi tahu bahwa bagian ini merupakan artikel, <nav> merupakan menu navigasi, dan lain-lain.
Berikut ini adalah element semantic tags yang ada pada HTML 5:
|
Nama Elemen |
Keterangan |
|---|---|
|
<article> |
Mendefinisikan artikel |
|
<aside> |
Mendefinisikan konten selain konten utama |
|
<details> |
Menentukan detail tambahan yang dapat dilihat atau disembunyikan oleh pengguna |
|
<figcaption> |
Menentukan keterangan untuk elemen |
|
<figure> |
Menentukan konten yang berdiri sendiri, seperti ilustrasi, diagram, foto dll. |
|
<footer> |
Mendefiniskan footer suatu halaman / dokumen |
|
<header> |
Mendefiniskan header suatu halaman / dokumen |
|
<main> |
Menentukan isi utama suatu halaman / dokumen |
|
<mark> |
Menentukan teks yang ditandai / disorot |
|
<nav> |
Menentukan tautan/link navigasi |
|
<section> |
Mendefinisikan bagian dalam dokumen |
|
<summary> |
Menentukan heading yang terlihat untuk elemen <details> |
|
<time> |
Menentukan tanggal / waktu |
Semoga bermanfaat
Artikel Terkait
Belum ada artikel.
- Membuat Auto Complete Tag PHP pada Visual Studio Code
- Cara Install PhpMyAdmin di Laragon
- Cara Mendownload Git Repository atau Sebuah Project di Github
- Cara Mengatur Waktu dan Tanggal di MySQL Secara Otomatis Setelah Input atau Update Data
- Cara Mengaktifkan Allow Less Secure Apps Access pada Akun Google