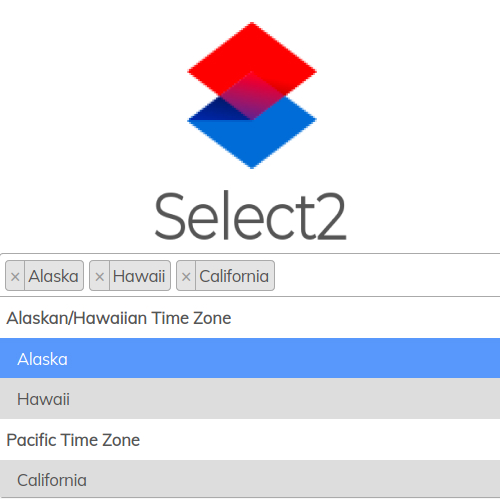
Mempercantik Select Box dengan Select2

Select2 memberi kita sebagai developer dalam mempercantik selectbox atau form dropdown yang dapat disesuaikan dengan dukungan untuk pencarian, penandaan, kumpulan data jarak jauh, pengguliran tak terbatas, dan banyak opsi lain yang sangat sering digunakan.
Beberapa fitur yang diberikan secara default oleh select2 di dalam selectbox atau form dropdown adalah pencarian data secara langsung, remote data dengan ajax dalam penggunaan data yang besar, kustomisasi tema, banyak ekstensi atu plugin, pembuatan item yang dinamis dan full browser support.
CARA PENGGUNAAN
- Buat folder project baru di htdocs atau di folder /var/www/html pada pc/laptop atau hosting/server Anda
- Download atau gunakan CDN filenya di https://select2.org/getting-started/installation
- Download atau gunakan CDN file jQuery di https://jquery.com/download/
- Copy paste code berikut ini di file index.html atau index.php dalam folder project yang telah Anda buat:
- Selesai
VIDEO LIVE CODING
Anda juga dapat melihat hasil jadinya pada source code berikut ini: https://github.com/amperakoding/demo_select2
Semoga bermanfaat
Artikel Terkait

Cara Download dan Integrasi Slider ke dalam Project Aplikasi Berbasis Website
Slider merupakan salah satu komponen yang dapat disertakan dalam sebuah website, baik itu sebagai pemanis / pelengkap atau sebagai informasi tambahan...
Selengkapnya
Website Tempat Download Template Gratis Berbasis Bootstrap
Pada kali ini kita tidak akan membahas tentang koding, melainkan dimana tempat untuk mendownload template front-end pada project yang kita buat. Templ...
Selengkapnya
Cara Insert Multiple Data dengan Select2 di Codeigniter 3 dan MySQL
Pada tutorial sebelumnya kita sudah belajar tentang bagaimana cara menggunakan Select2 dalam project yang kita buat. Select2 sangat membantu kita seba...
Selengkapnya
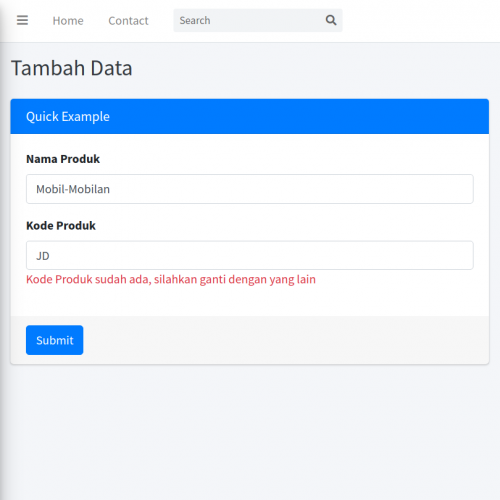
Cek Ketersediaan Data Tanpa Submit Form dengan Codeigniter, Jquery dan Ajax
Salah satu kegunaan adanya ajax yaitu dapat memudahkan kita sebagai developer untuk melakukan proses pengecekan data secara langsung tanpa harus menek...
Selengkapnya- Membuat Auto Complete Tag PHP pada Visual Studio Code
- Cara Install PhpMyAdmin di Laragon
- Cara Mendownload Git Repository atau Sebuah Project di Github
- Cara Mengatur Waktu dan Tanggal di MySQL Secara Otomatis Setelah Input atau Update Data
- Cara Mengaktifkan Allow Less Secure Apps Access pada Akun Google