Membuat Validasi Form dengan Mudah Menggunakan Jquery Validation

Validasi pada suatu form merupakan salah satu fitur yang dapat diberikan kepada user dalam mengisikan form yang ada pada project web kita. Cara paling mudah adalah hanya dengan menggunakan atribut bawaan dari HTML5, akan tetapi atribut yang disediakan tidaklah senyaman (lengkap) dengan cara lain yang salah satunya adalah dengan menggunakan plugin jquery-validation.
Membuat Validasi Form dengan Jquery Validation adalah satu dari banyak cara yang dapat digunakan dalam memberikan validasi pada form di project kita. Jquery-validation dapat memberikan kemudahan bagi kita sebagai developer, misalnya melakukan pengecekan wajib/tidaknya suatu form diisi, apakah sesuai dengan format email atau tidak, hanya dapat diisi dengan angka saja atau tidak, dan lain sebagainya. Teman-teman dapat melihat fitur lengkapnya disini.
Cara Penggunaan
Baiklah, tanpa panjang lebar lagi, teman-teman bisa perhatikan atau copas saja source code berikut ini:
atau teman-teman juga dapat download source codenya disini: https://github.com/amperakoding/belajar_jquery_validation
Semoga bermanfaat.
Artikel Terkait

Cara Download dan Integrasi Slider ke dalam Project Aplikasi Berbasis Website
Slider merupakan salah satu komponen yang dapat disertakan dalam sebuah website, baik itu sebagai pemanis / pelengkap atau sebagai informasi tambahan...
Selengkapnya
Website Tempat Download Template Gratis Berbasis Bootstrap
Pada kali ini kita tidak akan membahas tentang koding, melainkan dimana tempat untuk mendownload template front-end pada project yang kita buat. Templ...
Selengkapnya
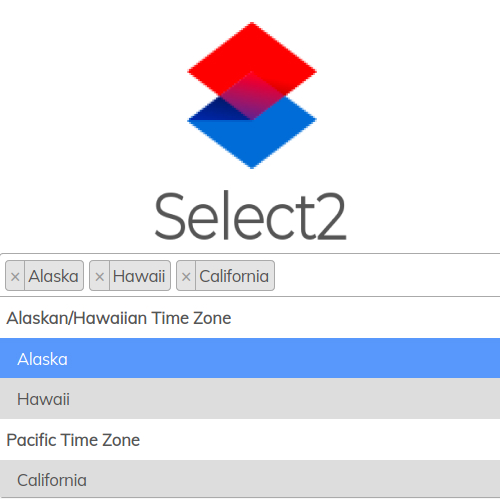
Mempercantik Select Box dengan Select2
Select2 memberi kita sebagai developer dalam mempercantik selectbox atau form dropdown yang dapat disesuaikan dengan dukungan untuk pen...
Selengkapnya
Cara Insert Multiple Data dengan Select2 di Codeigniter 3 dan MySQL
Pada tutorial sebelumnya kita sudah belajar tentang bagaimana cara menggunakan Select2 dalam project yang kita buat. Select2 sangat membantu kita seba...
Selengkapnya- Membuat Auto Complete Tag PHP pada Visual Studio Code
- Cara Install PhpMyAdmin di Laragon
- Cara Mendownload Git Repository atau Sebuah Project di Github
- Cara Mengatur Waktu dan Tanggal di MySQL Secara Otomatis Setelah Input atau Update Data
- Cara Mengaktifkan Allow Less Secure Apps Access pada Akun Google